Deployer votre site Hugo sur AWS avec Terraform
Beaucoup d’entre vous se sont posés la question suivante :
Comment mettre en place un site simple avec le moins (voir pas) de maintenance a faible coût ?
Je suis moi-même passé par cette grande question sur lequel j’ai voulu y répondre au travers de ce post.
Dans ce post, nous verrons comment mettre en place un site web statique avec Hugo sur AWS via Terraform.
Spoiler alerte: Vous allez découvrir les coulisses de fabrication de ce site.
TL;TR: Pour ceux qui souhaitent déployer leurs infrastructures sur AWS, voici le repository GitHub
Avertissement
Le site a connu quelques update et amélioration depuis le temps. Pour les plus curieux, je vous invite a voir la suite de l’article
Prérequis
Pour comprendre ce post, vous devez :
- Avoir des notions sur AWS
- Connaître Terraform et notamment déployer sur AWS via Terraform
Pour reproduire l’exemple de ce blog, vous devez :
- Avoir un compte AWS et des credentials
- Avoir un nom de domaine
- Deployer l’infrastructure sur AWS via Terraform
Le commencement : Qu’avons-nous besoin ?
Pour reprendre notre question:
Comment mettre en place un site simple avec le moins (voir pas) de maintenance a faible coût ?
Pour cela, nous avons besoin:
- Site simple: est souvent un site dit un site web statique.
- Le moins de maintenance: nous amène à la notion de Serverless.
- En HTTPS: Pour cela, il nous faut avant tout un nom de domaine et un certificat.
- Faible coût: L’objectif est de payer 0 chaque mois.
1ère étape : le choix
Dans notre aventure, nous avons besoin d’un générateur de site web statique et un hébergeur de site web statique.
Le générateur de site web statique
Dans ce post, nous verrons Hugo pour découvrir le produit mais il existe d’autres produits tel que :
- jekyll qui se base sur Ruby
- next.js qui se base sur les applications React
- Et bien d’autres encore que vous pouvez retrouver sur Jamstack
L’objectif de ce post n’est pas de comparer les générateurs.
L’hébergeur de site web statique
Il existe, a ce jour, plusieurs solutions afin d’hébergé son site web statique gratuitement comme par exemple:
- GitHub Page : que je recommande
- OVHCloud : Gratuit après l’achat d’un nom de domaine
- Netifly : Le blog post explique tout.
Ici, le choix d’AWS a été fait car c’est un des (si ce n’est pas le) cloud provider les plus utilisés. Il est bien entendu possible de faire cela sur d’autres Cloud Provider tel que GCP, Azure, etc.
2nd étape : Un site web statique sur Amazon S3
Pour héberger un site web statique sur AWS, nous pouvons utiliser Amazon S3 avec la fonctionnalité hosting a static website.
Cela donnera le schéma suivant (basé sur la région Paris d’AWS):

Avantage :
- L’architecture est simple
Inconvénient :
- Pas de HTTPS. La documentation est claire dans l’usage :
Amazon S3 website endpoints do not support HTTPS. If you want to use HTTPS, you can use Amazon CloudFront to serve a static website hosted on Amazon S3.
- Pas de custom domain name pour votre site web sauf si le nom du bucket name est identique a votre nom de domaine. Sinon il vous faudra en plus utiliser Amazon Route 53
Pricing :
- Amazon S3: Compter $0.024/GB par mois. Tout dépend de la taille de votre site (contenu médias notamment). Mai gratuit si l’AWS Free Tier est utilisé.
Conclusion : Si avoir un site web en HTTP vous suffit, vous pouvez vous arrêter là et commencer à utiliser Hugo (Rendez-vous à l’étape 4). Dans le cas contraire, rendez-vous dans la troisième étape.
3ème étape: Mise en place du HTTPS
Mettre un HTTPS sur notre site est plus complexe qu’il semble être. En effet, nous devons:
- Avoir un nom de domaine
- Avoir un certificat pour la mise en place du HTTPS.
- Amazon CloudFront pour activer le HTTPS.
Mise en place du nom de domaine
2 choix s’offre a vous:
- Utiliser Amazon Route 53: qui simplifie notre configuration aussi bien pour la génération du certificat (pour le HTTPS) et la configuration de Amazon Cloudfront. Compter 0.50$ par mois pour la création d’une public hosted zones sur Amazon Route 53.
- Ne pas utiliser Amazon Route 53: Il est possible de ne pas utiliser Amazon Route 53 pour la configuration de Amazon CloudFront et la création du certificat. L’action demandera plus d’effort et d’action manuelle.
Information
De mon côté, j’utilise OVHcloud domain pour l’hébergement de mon nom de domaine root (mehdilaruelle.ninja) et une public hosted zones sur Amazon Route 53 pour mon sous domaine (blog.mehdilaruelle.ninja). Dans mon cas, j’ai choisi Route 53 pour mon sous domaine pour des raisons de simplification.
Dans notre cas, Amazon Route 53 est utilisé. Notre Terraform ne crée pas la hosted zone (car cela dépend de où se situe votre nom de domaine), il faudra donc la créer et la configurer.
Remarque
A faire: Créer donc la public hosted zone sur Amazon Route 53
Mise en place du certificat
Pour le certificat, nous utilisons AWS Certificate Manager (ACM). L’avantage d’ACM est de pouvoir renouveler nos certificat automatiquement et permettra notamment de mettre en place le HTTPS sur Amazon CloudFront.
Pricing :
- ACM: Comme nous utilisons un certificat public, l’usage de ACM est gratuit.
Dans notre cas, notre Terraform ne crée pas le certificat car l’attribution de celui met un peu de temps ce qui peut mettre en erreur notre Terraform, il faudra donc créer le certificat manuellement.
Avertissement
Le certificat doit être créé en North Virginia (us-east-1) car Amazon CloudFront ne s’appuie que les certificats sur cette région. Penser donc à changer de région.
Remarque
A faire: Créer le certificat public sur ACM en N. Virginia (us-east-1)
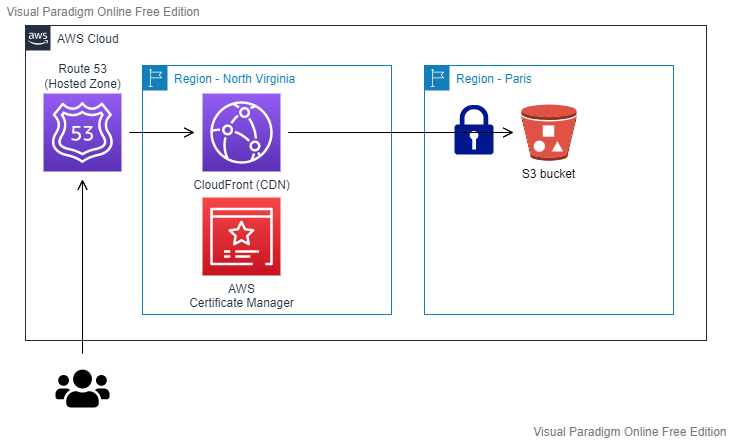
Mise en place de notre distribution CloudFront
Une fois le nom de domaine et le certificat prêt, nous pouvons commencer à déployer notre infrastructure via Terraform.
L’infrastructure devrait ressembler a ça:

Avertissement
CloudFront ne peut être que créer en North Virginia (us-east-1).
Basez-vous sur le repository GitHub et ajoutez un fichier terraform.tfvars avec
les valeurs des variables suivantes:
bucket_name: qui est le bucket s3 qui sera créédns_name: qui sera le nom de domaine utilisé via Route 53
Remarque
A faire: Changer le contenu du fichier backend.tf avec la configuration de votre propre backend Terraform
Une fois le repository GIT prêt, lancez vos commandes (vérifier vos credentials AWS en amont):
$ terraform init
$ terraform plan
$ terraform apply
Le Terraform déploie:
- Un bucket S3 : ce bucket S3 va contenir notre site web statique. Le contenu de celui-ci est privé et accessible uniquement par CloudFront via une Origin Access Identity (OAI). Autrement dit, nos utilisateurs devront passer par Amazon CloudFront et non directement sur Amazon S3.
- Une distribution CloudFront : Qui permettra de porter le HTTPS sur notre site web, qui permettra aussi de porter le nom de domaine, mettre en place du Content Delivery Network (CDN) et améliore la sécurité via le service AWS Shield.
Pricing :
- Amazon CloudFront: Cela varie en fonction du nombre de visiteur sur votre site. Compter environs 0.08$/GB sortant par mois de CloudFront.
Le cas des redirections avec CloudFront
Le challenge rencontré dans ce déploiement est que certaines URL dans Hugo termine de cette façon my.website.com/posts/.
Pour que cela soit fonctionnel, il faut implémenter une redirection qui ajoute en fin d’URL index.html.
Autrement dit, si un utilisateur entre l’URL suivante: my.website.com/posts/ celle-ci se transforme en my.website.com/posts/index.html.
Cependant, CloudFront ne suit pas les redirections de la sorte si celle-ci est implémenté par S3 ou autre. Pour répondre a cela, nous avons en place une CloudFront function qui transformera l’URL au niveau de CloudFront.
4ème étape: Déploiement de notre site via Hugo
A ce stade, notre infrastructure est prête à accueillir notre site Hugo. Je vous recommande d’utiliser le Quick Start de Hugo pour bien démarrer sur Hugo.
Information
De mon côté, j’utilise le thème hello-friend-ng et hugo-notice.
Une fois votre premier post rédiger et votre site construit via Hugo, vous pouvez déployer votre site via Hugo.
Ajouter dans votre config.toml la section suivante:
[deployment]
[[deployment.targets]]
name = "aws"
URL = "s3://hugo-website-mlaruelle?region=eu-west-3"
Remarque
A faire: Changer l’URl par votre nom de bucket S3 choisi dans votre Terraform (via la variable bucket_name)
Une fois l’ajout fait, exécuter la commande suivante:
hugo deploy
Et voilà, votre site est déployé.
Si vous souhaitez en apprendre plus sur Hugo, vous pouvez retrouver plusieurs tutoriels à ce sujet.
Retour sur expérience de mon site
La méthode qui vous a été présentée est utilisé au niveau de ce site. Finalement, quel est le retour après plusieurs années d’usage ?
Coût
Le choix réalisé n’est pas le plus optimisé en terme de coût car j’ai mis l’accent sur la flexibilité, simplicité et sécurité.
Le total annuel est entre 1$ et 2$. Ajoutez a cela 6$ si vous utilisez une public hosted zones sur Amazon Route 53. Les coûts ne prennent pas en compte le prix annuel d’un nom de domaine qui fluctue.
Information
Si vous utilisez le AWS Free Tier, cela vous revient a 0$.
Récap du pricing :
- Amazon S3: Compter $0.024/GB par mois. Tout dépend de la taille de votre site (contenu médias notamment).
- Amazon Route 53: Compter 0.50$ par mois pour la création d’une public hosted zones sur Amazon Route 53
- ACM: Comme nous utilisons un certificat public, l’usage de ACM est gratuit.
- Amazon CloudFront: Cela varie en fonction du nombre de visiteur sur votre site. Compter environs 0.08$/GB sortant par mois de CloudFront.
Maintenance
Aucune maintenance à part de temps en temps des updates à faire sur les thèmes.
Conclusion
L’usage de Hugo offre une grande flexibilité pour la création d’un site web a bas coût (ou sans frais) et à la fois simple. Optez pour une solution d’hébergement gratuit et vous ne serez pas déçu.
Avertissement
Le site a connu quelques update et amélioration depuis le temps. Pour les plus curieux, je vous invite a voir la suite de l’article
HashiCorp Hugo Terraform AWS Serverless Static Website Blog S3 Cloudfront HTTPS SSL TLS Certificat
1641 Mots
2022-08-17 16:30